Last week, I dug deep into why we’re so passionate about our support engineering career placement initiative and it honestly felt good to get it out – make sure you give that a read! We know that being a WordPress website development agency support engineering seems a bit out of our scope. Still, today I hope to draw a few lines in the sand in order to show how support engineering fits into the pipeline of delivering dope WordPress sites and no/low-code apps.
Connecting these dots was always a challenge for me professionally until I understood continuous delivery and continuous feedback as it pertains to organizations developing products in a bit more depth, so let’s start there.
What are continuous delivery & continuous feedback?
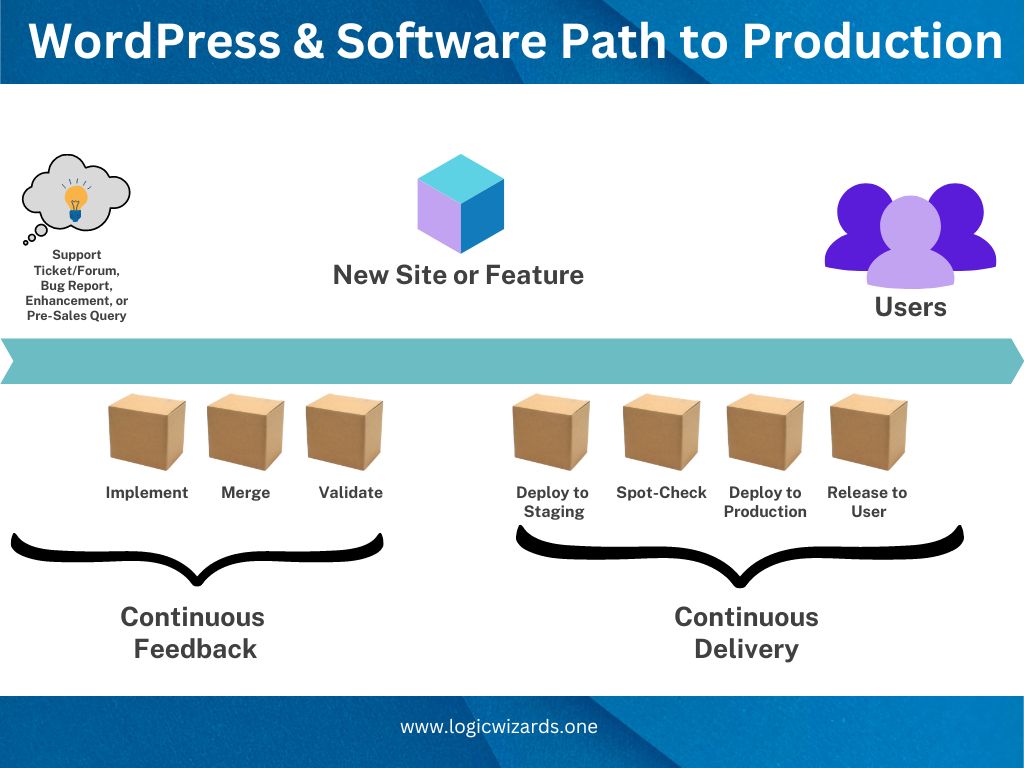
We use WordPress as a content delivery network to build scalable websites that can grow with your business at the speed of business. It allows us to build, test, and deploy a website without interrupting its live environment where users may already be browsing with minimal downtime. Whether you’re developing a WordPress site, an app, or software, it’s important to make sure your product is scalable and that you have an adequate means of rolling out new features when requested. In terms of how we prioritize new features and edits to be made to our client’s sites, we ensure that we have a process to facilitate those changes that protect the site as it is currently. For this reason, we adopt a model of continuous delivery based on continuous feedback from our clients. Here’s how that looks for us from concept to production of any WordPress site:

What we define as continuous feedback is typically defined as a relationship focused on performative improvement between an employee and their respective team lead, but for our use case, we’re switching that up a bit. Within most successful software companies like Adobe, Automattic, and Intuit public feature request forums exist to create a continuous flow of unique use cases, bugs, and enhancements that then become live demos, patches, and updates when support engineering staff are tasked to respond to those inquiries. For web development agencies, these instances are caught in our client onboarding process while support engineering practices align with a client’s vision for their particular website and again when it’s time to add new features and design tweaks. This gives us an idea of what design or functionality changes need to be made to a site’s theme and plugins, or determine if a custom plugin or theme should be created to facilitate their use case. This process is traditionally summed up in what’s called continuous integration, but that model doesn’t account for the most valuable of the inputs – those filtered through support engineering channels from customers or end-users of a product in the forms of pre-sales queries, bug reports, & enhancement requests for both software and website developers.
Continuous delivery is a set of technical practices that allow development teams to propel the delivery of their products or services to their users. This is done by way of 2 traditional methods of continuous delivery – trunk-based and branch-based. Trunk-based delivery poises developers to work make changes directly to the live site or program as opposed to using a staging environment while branch-based delivery is a bit more tedious, involving feature branches and pull requests to manage changes to a digital product. What we’ve found is that a healthy blend of these two methods best suits our client’s needs while allowing our developers to build better systems faster.
A quick example…
Let’s say for instance, a local landscaping company has a website that is hard-coded with HTML, CSS, and Javascript/Bootstrap, they currently use Yardbook for invoicing but want a client portal built to replace Yardbook in order to host their invoicing directly from their website. Without the use of a content delivery network like WordPress mitigating how users and developers interact with the website’s content and functions, only a branch-based delivery method would suffice since the code used to build the site is centric to its function and shouldn’t be changed unless those changes have been fully vetted.
Alternatively, the Yardbook developers could also take on adding integrations with their software with WordPress API directly or with an automation tool like Zapier in order to connect the software and website to subsequently create a client portal using their existing systems. If the Yardbook team took this on, they’d likely also be following a branch-based delivery method. If that site were instead built using WordPress, we can opt into our hybrid method. The experience of building a WordPress site bolsters a user’s confidence in your product and makes for them to become organic promoters of your brand because they know they can rely on your services to deliver viable results without a super long turnaround time.
Tip: Learn to leverage your agency’s systems, methods, and tools to stand out among the rest!
The above flowchart is our bulletproof method for delivering WordPress sites as well as Adalo & Bubble apps in an efficient and safe manner – feel free to adopt it for yourself as a freelancer or within your agency! As you can see from our model, support engineering is infused into how we work and is the tenet of how we’re able to deliver immersive WordPress sites that keep our clients coming back from more.
Need a site built? Feel free to request a consultation:
Reference: Hodgson, P. (2020). (rep.). Continuous Delivery in the Wild. Sebastopol, CA: O’Reilly Media, Inc. & Split Software
